Kenapa Perlu Optimasi Heading Tag?
Heading tag memiliki peranan yang sangat penting pada SEO. Fungsinya untuk memilah dan memberi tahu mesin pencari tentang kategori suatu konten dan seberapa penting konten itu. Berdasarkan dasar HTML ada 6 heading tag H1, H2, H3 sampai H6. H1 menandakan prioritas utama dari suatu konten, H2 sub / di bawah dari H1 dan seterusnya berlaku untuk H3, H4, H5, H6. SEO best practice, jumlah H1 maksimal adalah 1 pada laman yang sedang ditampilkan, H2 minimal 1 pada tiap laman, sedangkan H3-H6 itu optional. Maka dari itu perlunya optimasi SEO heading tag blogger dengan mengubah judul postingan menjadi H1 pada laman posting, judul blog menjadi H2 pada laman posting dan widget menjadi H4.Untuk membuat gambar header blog memiliki heading responsif H1 pada beranda dan H2 pada postingan baca >> Membuat Heading H1 pada Gambar Header Blog

Secara default, blogger mengatur :
H1 = Judul Blog
H2 = Gadget / Widget
H3 = Judul Posting
Untuk SEO yang lebih friendly mesin pencari, sebaiknya :
- Pada Beranda (Homepage)
H1 = Judul Blog
H2 = Judul Posting
H4 = Gadget / Widget
- Pada Postingan
H1 = Judul Posting
H2 = Judul Blog
H4 = Gadget / Widget
Cara Optimasi SEO Heading Tag
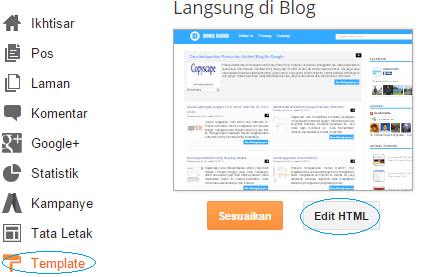
Pada Dashboard Blogger anda, lihat Template --> Edit HTML

Selanjutnya ikuti langkah di bawah sampai dengan selesai.
1. Mengubah Judul Posting ke H1 pada Laman Posting
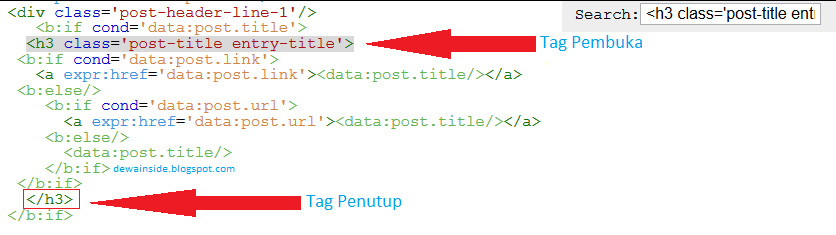
Langkah 1. Cari (CTRL+F) kode berikut :<h3 class='post-titleMaka akan muncul tampilan seperti ini :

Langkah 2. Ganti kode Tag (Pembuka dan Penutup) di atas dengan kode berikut :
Tag Pembuka :

Langkah 2. Ganti kode Tag (Pembuka dan Penutup) di atas dengan kode berikut :
Tag Pembuka
Dengan mengganti penggunaan heading tag yang lebih friendly SEO. Biasa terjadi perubahan font-size, warna pada setiap judul blog, posting dan widget karena pengaturan CSS untuk heading tag default blogger. Anda dapat mengaturnya dengan mudah pada CSS blog anda pada </b:skin>. Cari kode heading seperti h1, h2, h3 dan h4. Lalu samakan semua sesuai dengan keinginan kamu.
Tag Pembuka :
<b:if cond='data:blog.pageType != "index"'>Tag Penutup :
<b:if cond='data:blog.pageType == "archive"'>
<h2 class='post-title entry-title' itemprop='name'>
<b:else/>
<h1 class='post-title entry-title' itemprop='name'>
</b:if>
<b:else/>
<h2 class='post-title entry-title' itemprop='name'>
</b:if>
<b:if cond='data:blog.pageType != "index"'>
<b:if cond='data:blog.pageType == "archive"'>
</h2>
<b:else/>
</h1>
</b:if>
<b:else/>
</h2>
</b:if>
2. Mengubah Judul Blog ke H2 pada Laman Posting
Langkah 1. Cari (CTRL+F) kode berikut :<h1 class='title'>Maka akan muncul tampilan seperti ini :

Langkah 2. Ganti kode Tag (Pembuka dan Penutup) di atas dengan kode berikut :
Tag Pembuka
<b:if cond='data:blog.pageType != "index"'>Tag Penutup
<b:if cond='data:blog.pageType == "archive"'>
<h1 class='title'>
<b:else/>
<h2 class='title'>
</b:if>
<b:else/>
<h1 class='title'>
</b:if>
<b:if cond='data:blog.pageType != "index"'>Langkah 3. Ulangi cara di atas jika menemukan tag H1 <h1 class='title'>. Umumnya untuk template default blogger kode tag itu ditemukan cukup 1 kali.
<b:if cond='data:blog.pageType == "archive"'>
</h1>
<b:else/>
</h2>
</b:if>
<b:else/>
</h1>
</b:if>
3. Mengubah Gadget / Widget ke H4
Langkah 1. Cari (CTRL+F) kode berikut :<h2><data:title/></h2>Langkah 2. Ganti semua tag H2 menjadi H4 untuk setiap gadget blogger yang anda miliki pada blog anda. Kadang ditemukan kode heading tag berbeda untuk widget blogger, tapi <data:title/> tetap sama. Jadi tinggal mengganti H2 ke H4.
Dengan mengganti penggunaan heading tag yang lebih friendly SEO. Biasa terjadi perubahan font-size, warna pada setiap judul blog, posting dan widget karena pengaturan CSS untuk heading tag default blogger. Anda dapat mengaturnya dengan mudah pada CSS blog anda pada </b:skin>. Cari kode heading seperti h1, h2, h3 dan h4. Lalu samakan semua sesuai dengan keinginan kamu.
Selesai.
Semoga bermanfaat untuk blogger sekalian.
Komentar
Posting Komentar