Tampilan posting dengan thumbnail dan snippet seperti ala majalah/koran yang saya gunakan pada blog ini merupkan salah satu favorit saya. Karena dengan tampilan ini beberapa posting dapat langsung tampil pada homepage blog. Sehingga dapat memudahkan pengunjung blog untuk memilihnya. Pada tampilan ini kita dapat meng-edit-nya dengan mudah pada bagian kode CSS-nya, sehingga dapat menyesuaikan dengan template yang kita gunakan pada blog.
Mungkin sobat dapat lihat dulu:
a.) Tampilan Posting dengan Thumbnail Datar
b.) Tampilan Posting dengan Thumbnail Grid View
Mungkin sobat dapat lihat dulu:
a.) Tampilan Posting dengan Thumbnail Datar
b.) Tampilan Posting dengan Thumbnail Grid View

Cara Memasang:
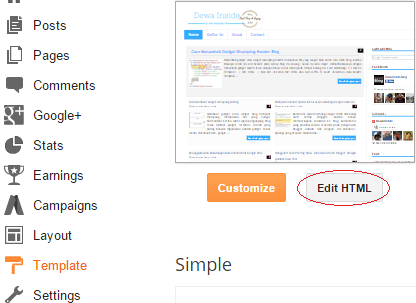
Langkah 1. Pada Dashboard blogger lihat ke --> Template --> Edit HTML

Langkah 2. Klik kiri disembarang kotak Edit HTML dan cari (CTRL+F) kode:
<data:post.body/>Cari dan pilih kode kedua
Langkah 3. Gantikan kode <data:post.body/> dengan kode berikut:
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<span class='post-comment-link'><b:if cond='data:blog.pageType != "item"'><b:if cond='data:post.allowComments'><a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:post.numComments/></a></b:if></b:if></span>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<span class='readmorebutton' style='float:right'><a expr:href='data:post.url'>Baca Selengkapnya »</a></span></b:if></b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
<b:if cond='data:blog.pageType == "static_page"'><data:post.body/></b:if>
Langkah 4. cari (CTRL+F) kode berikut:
<b:include data='post' name='post'/>Langkah 5. Gantikan kode diatas (<b:include data='post' name='post'/>) dengan kode berikut:
<b:if cond='data:post.isFirstPost'>
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<div id='first'>
<b:if cond='data:post.title'>
<h3 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</b:if>
<div class='first-body'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<div expr:id='"summary1" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb1("summary1<data:post.id/>");</script>
<span class='post-comment-link'><b:if cond='data:blog.pageType != "item"'><b:if cond='data:post.allowComments'><a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:post.numComments/></a></b:if></b:if></span>
<span class='readmorebutton' style='float:right'><a expr:href='data:post.url'>Baca Selengkapnya »</a></span>
</b:if></b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
<b:if cond='data:blog.pageType == "static_page"'><data:post.body/></b:if>
</div>
</div>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
</head>Copy dan Paste kode berikut dan letakkan diatas/sebelum kode </head>
<script type='text/javascript'>
posts_no_thumb_sum = 290;
posts_thumb_sum = 240;
img_thumb_height = 80;
img_thumb_width = 80;
first_no_thumb_sum = 580;
first_thumb_sum = 450;
img_thumb_height1 = 145;
img_thumb_width1 = 165;
</script>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = posts_no_thumb_sum;
if(img.length>=1) {
imgtag = '<span class="posts-thumb" style="float:left;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
summ = posts_thumb_sum;
}
var summary = imgtag + '<div class="summary">' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
function createSummaryAndThumb1(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = first_no_thumb_sum;
if(img.length>=1) {
imgtag = '<span class="first-post-thumb" style="float:left;"><img src="'+img[0].src+'" width="'+img_thumb_width1+'px" height="'+img_thumb_height1+'px"/></span>';
summ = first_thumb_sum;
}
var summary1 = imgtag + '<div class="summary">' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary1;
}
//]]>
</script>
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<style type='text/css'>
.first-post-thumb {
margin-right: 10px;
}
.summary {
height: 100%;
}
#first { /* Styles Post Pertama */
width: auto;
height: 250px;
float: left;
margin-bottom: 10px;
background-color: #F4F4F4; /* warna background post pertama */
border: 1px solid #E5E5E5; /* border dari post pertama */}
.first-body { /* Style snippet dari post pertama */
color: #545454;
font-size: 13px;
text-align: justify;
padding: 5px 10px;
line-height: 1.5em;
}
#first h3 a, #first h3 a:visited { /* Style judul dari post pertama */
border-bottom: 2px solid #DFDFDF;
color: #515151;
font-size: 20px;
display: block;
margin: 10px auto;
width: 95%;
font-size: 20px;
padding: 0px 0px 4px 0px;
font-weight: bold;
text-align: left;
line-height: 1.4em;
background: none;
}
#first h3 a:hover { /* warna hover mouse judul post pertama */
color: #1061A1;
}
.post { /* Styles post kecil */
float: left;
margin: 0px 6px 2% 5px;
width: 46%;
height: 230px;
padding: 0px 5px 5px 5px;
background: #FCFCFC; /* warna background post kecil */
border: 1px solid #E5E5E5; /* border post kecil */
overflow: hidden;
}
.posts-thumb { /* Style thumbnails post kecil */
margin-right: 10px;
}
.post-body img, .post-body .tr-caption-container, .Profile img, .Image img, .BlogList .item-thumbnail img {
background: none;
border: none;
box-shadow: none;
padding: 0;
}
h3.post-title a{ /* Style judul post kecil */
font-size: 14px;
color: #747474;
text-transform: uppercase;
}
h2.date-header { /* sembunyikan tanggal post */
display: none;
}
.post-footer {
display: none;
}
h3.post-title {
margin: 0px;
}
.readmorebutton {
margin-top: 5px;
}
.readmorebutton a { /* Styles link baca selengkapnya */
color: #767676;
border: 1px solid #E1E1E1;
background: #EAEAEA; /* warna background link baca selengkapnya */
text-decoration: none;
padding: 3px 5px;
font-weight: bold;
font-size: 11px;
float: right;
position: relative;
}
.post-comment-link { /* Style comment bubble */
position: absolute;
top: -35px;
right: -10px;
display: block;
border: 1px solid #E1E1E1; /* border comment bubble */
background: #EAEAEA; /* warna background comment bubble */
font-size: 11px;
position: absolute;
}
#first .post-comment-link { /* Style comment bubble dari post pertama */
position: absolute;
top: 10px;
right: 0px;
}
.post-comment-link a { /* warna link comments bubble*/
padding: 10px;
color: #6A6A6A;
text-decoration: none;
font-weight: bold;
}
#blog-pager {
clear: both;
}
</style>
</b:if>
</b:if>
- Pada Langkah 6.
1.) first_no_thumb_sum = 580;
2.) first_thumb_sum = 450;
3.) img_thumb_height1 = 145;
4.) img_thumb_width1 = 165;
- Mengatur jumlah karakter yang muncul pada post kecil ketika "tidak ada gambar"
- Mengatur jumlah karakter yang muncul pada post kecil ketika "ada gambarnya"
- Mengatur ukuran "tinggi" thumbnail gambar pada post kecil
- Mengatur ukuran "lebar" thumbnail gambar pada post kecil
- Pada Langkah. 7
Mengatur ukuran kolom post pertama
width: auto;
height: 250px;
Mengatur ukuran kolom post kecil
width: 46%;
height: 230px;
Jika ada masalah atau terjadi error sewaktu memasang tampilan ini silahkan tinggalkan keluhan pada kolom komentar dengan masalah yang terjadi, sehingga saya dapat mengetahui apa yang sekiranya salah.
Selamat Mencoba.
Good luck!
Komentar
Posting Komentar