Menampilkan atau menyembunyikan gadget atau biasa disebut widget blogger di home, posting atau static page (about, contact, dll) merupakan hal dasar yang wajib sobat blogger ketahui. Karena berhubungan dengan tata letak, loading dan keindahan blog itu sendiri. Semisal, sobat ingin menampilkan gadget media sosial di homepage blog sobat, namun tidak muncul di posting sobat dan lain sebagainya.
 Mungkin sobat juga tertarik:
Mungkin sobat juga tertarik:
a. Membuat Gadget Melayang di Blog
b. Menambah Gadget disamping Header Blog
c. Memberi Warna Background Judul Gadget Blog

a. Membuat Gadget Melayang di Blog
b. Menambah Gadget disamping Header Blog
c. Memberi Warna Background Judul Gadget Blog
Cara Memasang:
Langkah 1. Ingat nama dari gadget yang ingin sobat tampilkan atau sembunyikan. Seperti Facebook atau Google+ atau lainnya. Untuk gadget HTML/Javascript biasanya tertulis (HTML1, HTML2, dan yang serupa) paling mudah sobat ingat posisinya setelah gadget apa.
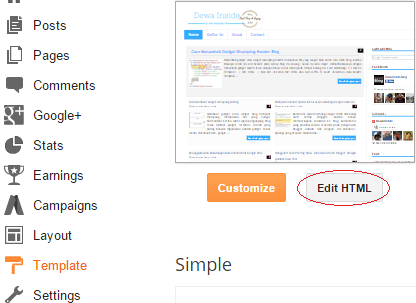
Langkah 2. Lihat di Template --> Edit HTML

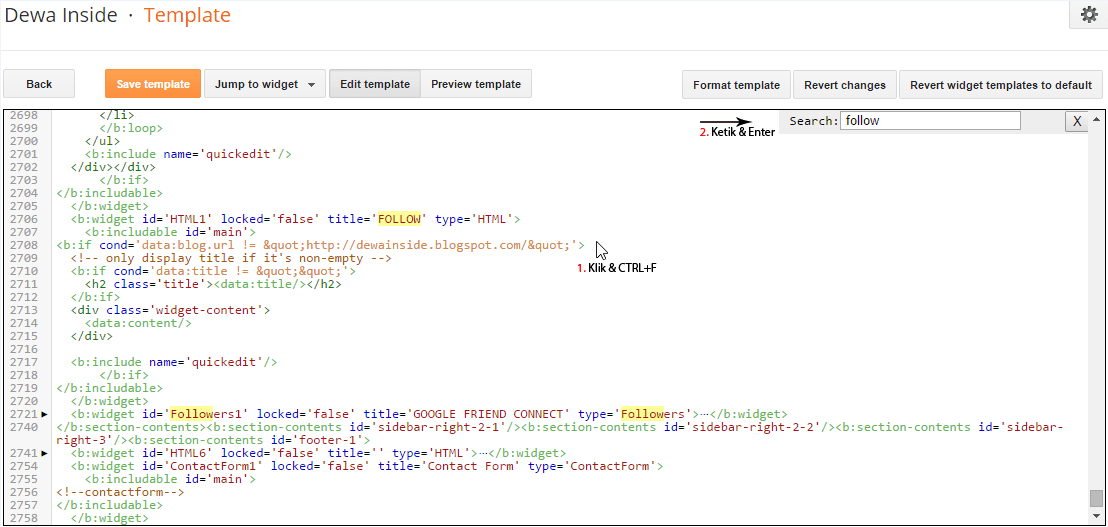
Langkah 3. Klik kiri di kotak Edit HTML yang muncul dan cari (CTRL+F) nama dari gadget yang ingin ditampilkan/disembunyikan. Misal saya beri contoh gadget "FOLLOW" :

Kode gadget akan terlihat "mirip" seperti ini:
<b:widget id='HTML1' locked='false' title='FOLLOW' type='HTML'>
<b:includable id='main'>
< LETAKKAN KODE TAMPIL/SEMBUNYI GADGET DISINI>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
Note: Tulisan Merah adalah tempat sobat meletakkan kode-kode berikut dan jangan lupa untuk menambahkan </b:if> pada setiap kode gadget diatas </b:includable> :
Langkah 4. Copy dan Paste kode berikut dan letakkan diposisi sesuai dengan contoh diatas:
A. Menampilkan Gadget hanya di Homepage
<b:if cond='data:blog.url == data:blog.homepageUrl'>
B. Menampilkan Gadget hanya di Postingan
<b:if cond='data:blog.pageType == "item"'>
C. Menyembunyikan Gadget di Postingan
<b:if cond='data:blog.pageType!= "item"'>
D. Menampilkan Gadget di Laman tertentu
<b:if cond='data:blog.url == "URL LAMAN"'>URL LAMAN=Alamat laman yang dituju.
E. Menyembunyikan Gadget di Laman tertentu
<b:if cond='data:blog.url != "URL LAMAN"'>
F. Menampilkan Gadget di Laman Statis (about, contact, dll)
<b:if cond='data:blog.pageType == "static_page"'>
G. Menyembunyikan Gadget di Laman Statis (about, contact, dll)
<b:if cond='data:blog.pageType != "static_page"'>
Sekali lagi Jangan lupa tambahkan </b:if> pada akhir kode diatas </b:includable>.
Jika sobat memiliki pertanyaan atau error silahkan tinggalkan pada kolom komentar dibawah.
Selamat mencoba dan good luck.
Komentar
Posting Komentar