Bagaimana membuat tampilan posting dengan thumbnail di homepage blog? Template default dari blogger memanglah kurang begitu menarik, khususnya bagian homepage-nya. Untuk membuatnya lebih menarik sobat blogger dapat menampilkan thumbnail (gambar) dari postingan blog sobat di homepage seperti pada Blog Dewa Inside ini. Tentunya sobat juga harus meng-upload gambar pada setiap postingan sobat agar muncul thumbnail pada postingan-nya. Selain itu, untuk lebih mempercantik template default dari blogger ini sobat dapat memberi warna background pada setiap posting maupun gadget yang berada pada sidebar blog sobat. Dapat sobat baca di --> Memberi Warna Background Judul Posting Blog dan Memberi Warna Background Judul Gadget di Blog. Kalau begitu langsung saja berikut cara memasang thumbnail pada postingan yang tampil di homepage.
Mungkin sobat dapat lihat dulu:
Cara Memasang:
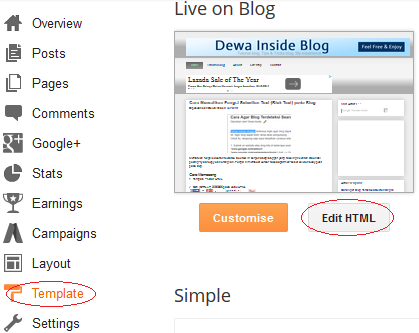
1. Pergi ke Template --> Edit HTML
2. Klik di kotak Edit HTML dan cari (CTRL+F) kode dibawah ini:
<data:post.body/>
Pilih kode yang kedua
3. Ganti kode diatas dengan kode berikut:
<!-- thumbnail in homepage start --><b:if cond='data:blog.pageType != "static_page"'><b:if cond='data:blog.pageType != "item"'><div expr:id='"summary" + data:post.id'><data:post.body/></div><script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>","<data:post.url/>","<data:post.title/>");</script><span class='readmore' style='float:right;'><a expr:href='data:post.url'>Read More »</a></span></b:if></b:if><b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if><b:if cond='data:blog.pageType == "static_page"'><data:post.body/></b:if><!-- thumbnail in homepage end -->
Catatan: *Tulisan Read More dapat sobat ganti sesuai keinginan.
*Perhatian: Dengan Anda mengganti kode <data:post.body/> , dikemudian hari apabila Anda ingin menambahkan kode lainnya seperti kode iklan, dll cukup tambahkan diatas atau dibawah-nya. Di atas berarti nanti tampilan iklan diatas posting, dibawah berarti nanti tampilan kode iklannya dibawah posting.
4. Klik di kotak Edit HTML dan cari (CTRL+F) kode dibawah ini:
</head>
5. Copy dan Paste kode berikut diatas-nya:
<!-- thumbnail in homepage start --><script type='text/javascript'>posts_no_thumb_sum = 490;
posts_thumb_sum = 400;
img_thumb_height = 160;
img_thumb_width = 180;</script><script type='text/javascript'>//<![CDATA[function removeHtmlTag(strx,chop){if(strx.indexOf("<")!=-1){var s = strx.split("<");for(var i=0;i<s.length;i++){if(s[i].indexOf(">")!=-1){s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);}}strx = s.join("");}chop = (chop < strx.length-1) ? chop : strx.length-2;while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;strx = strx.substring(0,chop-1);return strx+'...';}function createSummaryAndThumb(pID, pURL, pTITLE){var div = document.getElementById(pID);var imgtag = "";var img = div.getElementsByTagName("img");var summ = posts_no_thumb_sum;if(img.length>=1) {imgtag = '<span class="posts-thumb" style="float:left; margin-right: 10px;"><a href="'+ pURL +'" title="'+ pTITLE+'"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px" /></a></span>';summ = posts_thumb_sum;}var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';div.innerHTML = summary;}//]]></script><b:if cond='data:blog.pageType != "static_page"'><b:if cond='data:blog.pageType != "item"'><style type='text/css'>.post-footer {display: none;}.post {margin-bottom: 10px; border-bottom: 1px dotted #E6E6E6; padding-bottom: 20px;}.readmore a {text-decoration: none; }</style></b:if></b:if><!-- thumbnail in homepage end -->
Catatan:
*Untuk mengatur jumlah kata yang ditampilkan jika posting tidak memiliki gambar, edit 490. Untuk mengatur jumlah kata yang ditampilkan jika posting memiliki gambar, edit 400.
*Untuk mengatur besar thumbnail (gambar), edit 160(tinggi) dan 180(lebar).
6. Preview kalau sobat ingin melihat dulu dan Save Template
Selamat Mencoba :)
Enjoy your new homepage.


Komentar
Posting Komentar