Mungkin untuk membuat kode HTML Copyright seperti ini © bagi orang - orang yang sudah terbiasa dah mahir dalam HTML adalah hal yang biasa. Namun bagi blogger pemula ataupun orang yang belum mengerti HTML, pasti mencarinya bukan? Jujur saja, dulu saya penasaran apa sih kode HTML buat Copyright. Sewaktu ingin membuat "Copyright © Dewainside Blog" pada bagian bawah Blog ini. Namun sekarang saya sudah tahu dan saya posting Cara Membuat Kode Html Copyright ini karena mungkin ada blogger pemula yang juga mencarinya.
Caranya cukup Anda tambahkan kode html dibawah ini:
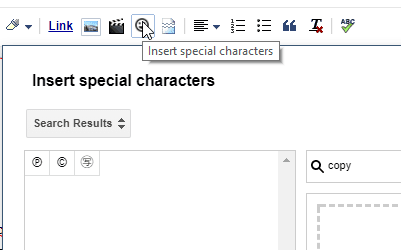
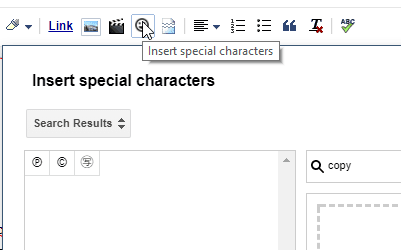
Cara 2. Menggunakan fitur Insert special characters
Pada pengeditan postingan, arahkan kursor mouse ke pojok kanan atas dekat jump break. Klik kiri dan ketik Copy, akan ada hasil otomatis. Fiturnya macam-macam dari simbol sampai huruf sama seperti di microsoft office. Tinggal mau diletakkan dimana saja sesuai dengan selera kamu.

Note: Biasanya yang sering dipertanyakan adalah tahun copyright. Karena setiap tahun untuk tahun copyright pasti akan berganti. Untuk menambah tahun yang otomatis gunakan kode html berikut:

Sekian.. Semoga bermanfaat..
Membuat Kode HTML Copyright
Cara 1. Menambahkan kode html copyright manualCaranya cukup Anda tambahkan kode html dibawah ini:
© Atau ©maka hasilnya akan seperti ini ©. Tinggal sobat modifikasi sendiri dengan kode html lain, contoh seperti <div style='font-size:20px;' atau color:#4eabff; dan lain sebagainya. Paling mudahnya yang kamu modifikasi lewat Edit Postingan blogger. Mudah saja kan?
Cara 2. Menggunakan fitur Insert special characters
Pada pengeditan postingan, arahkan kursor mouse ke pojok kanan atas dekat jump break. Klik kiri dan ketik Copy, akan ada hasil otomatis. Fiturnya macam-macam dari simbol sampai huruf sama seperti di microsoft office. Tinggal mau diletakkan dimana saja sesuai dengan selera kamu.

Note: Biasanya yang sering dipertanyakan adalah tahun copyright. Karena setiap tahun untuk tahun copyright pasti akan berganti. Untuk menambah tahun yang otomatis gunakan kode html berikut:
Copyright © <script type='text/javascript'>var creditsyear = new Date();document.write(creditsyear.getFullYear());</script>Contoh Hasil untuk Dewa Inside Blog pada bagian bawah:

Sekian.. Semoga bermanfaat..
Komentar
Posting Komentar